Neom Pay
Deem APP New Everyday AccountJan — Mar 2022
MY ROLE
Lead designer – discovery, user reaserch, design, testing
 Neom Pay log in page
Neom Pay log in pageThe Challenge
Foundation
After conducting interviews with relevant stakeholders, we jointly created an initial feature backlog, prioritizing achievable tasks that aligned with NEOM Pay’s product strategy and project timeline. This collaborative approach set the foundation for a structured, efficient development process.
User Research
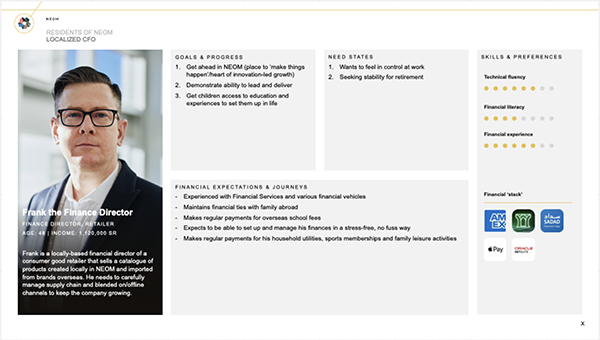
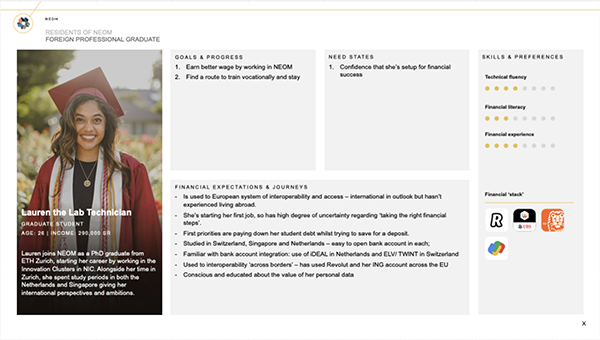
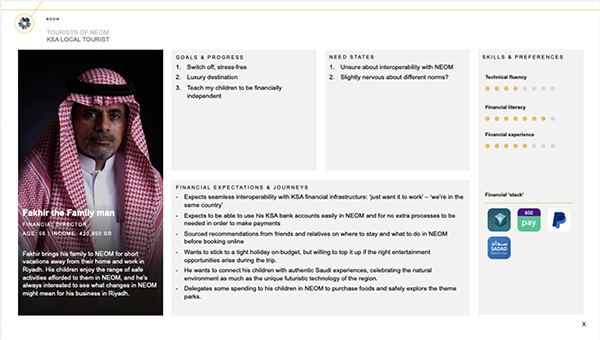
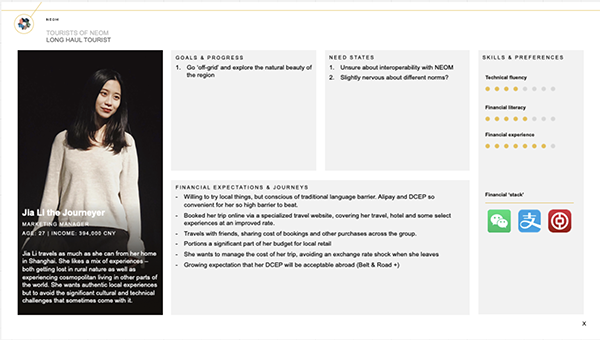
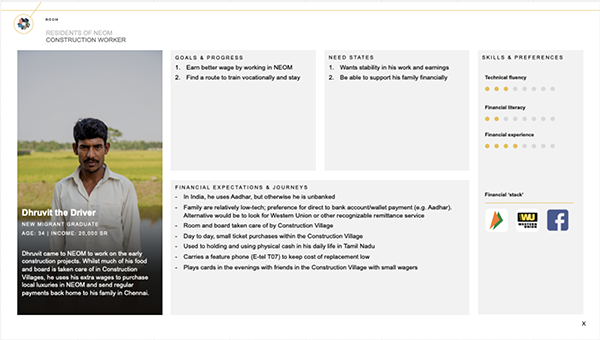
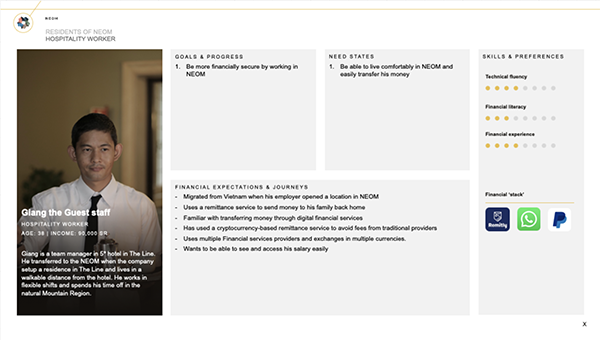
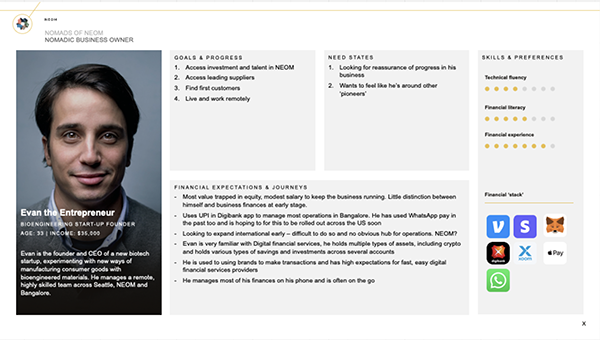
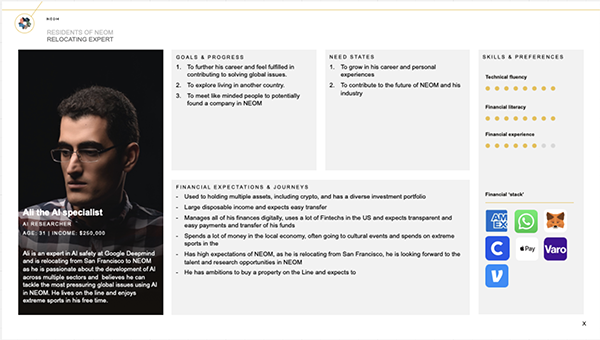
Personas
Based on user research, the team developed personas to represent key audience segments, including residents, business owners, visitors, workers, and developers. These personas help to capture the distinct needs, goals, behaviors, and challenges of each group, ensuring the design addresses their specific requirements effectively.








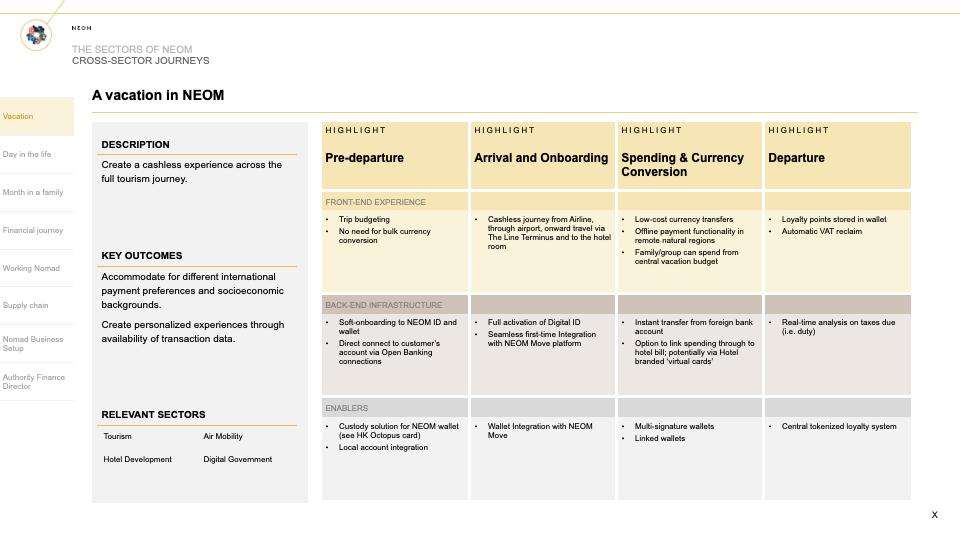
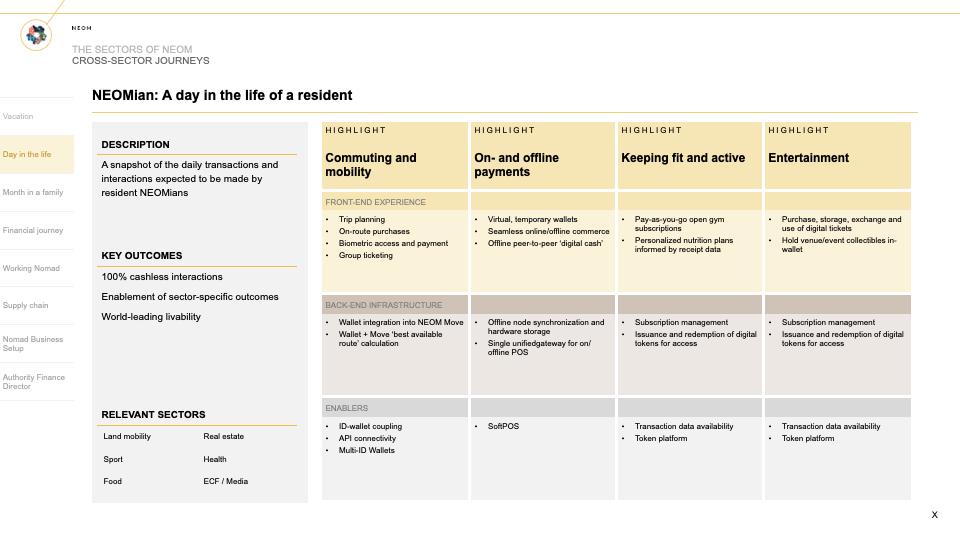
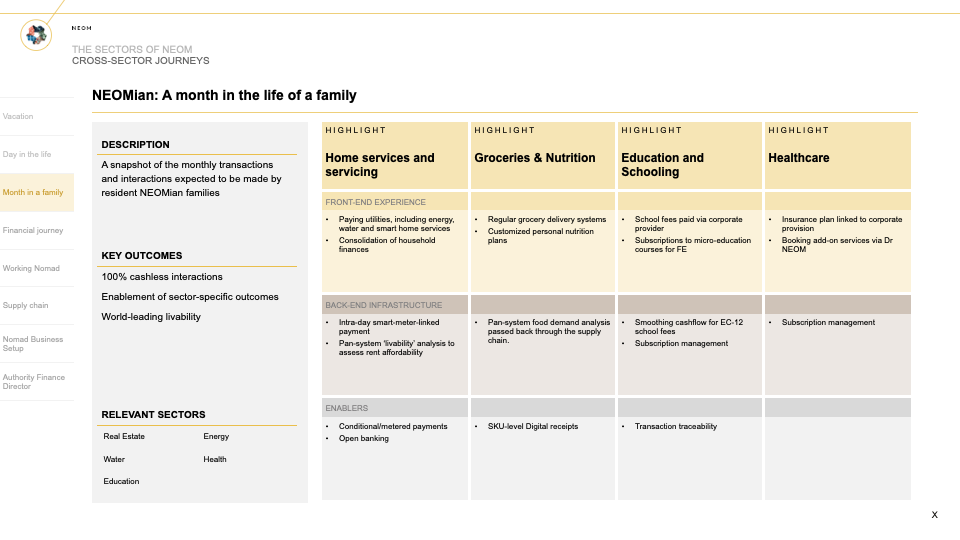
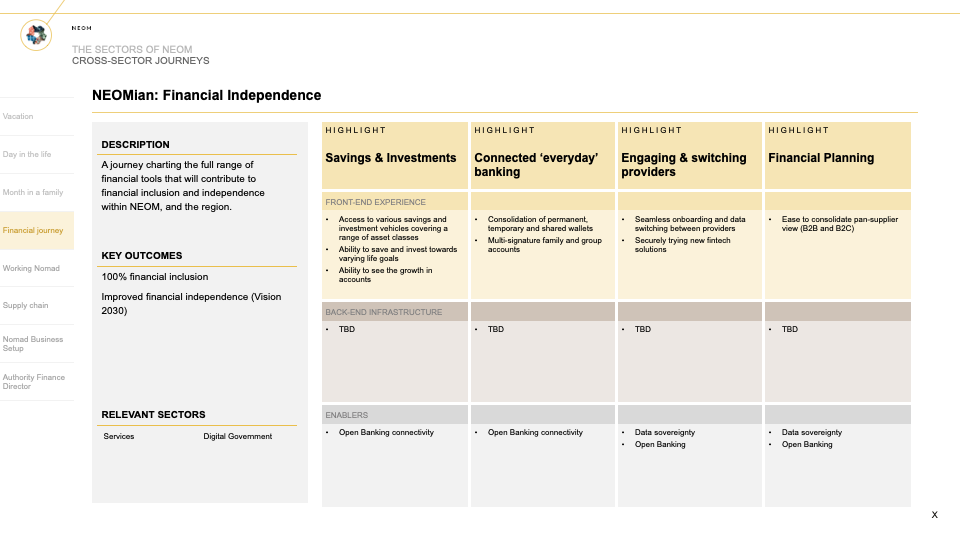
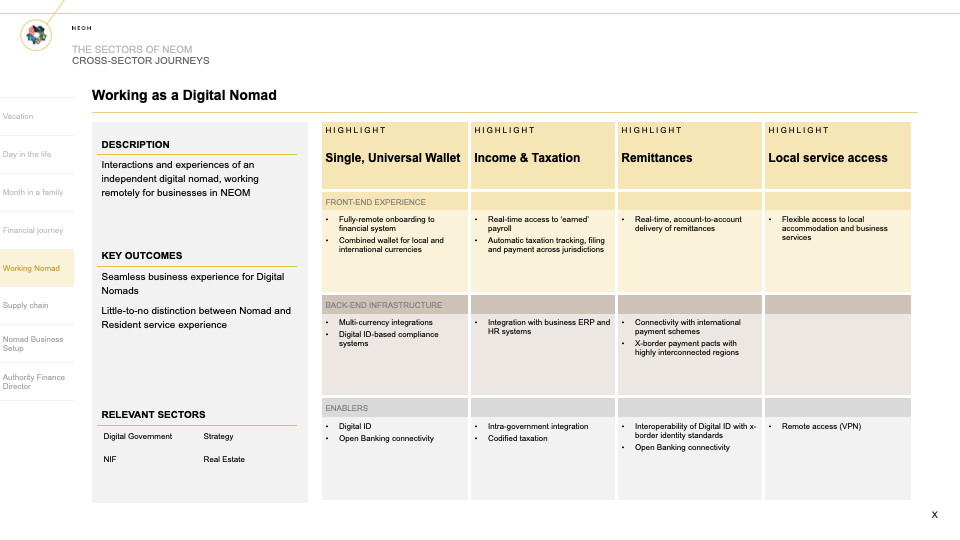
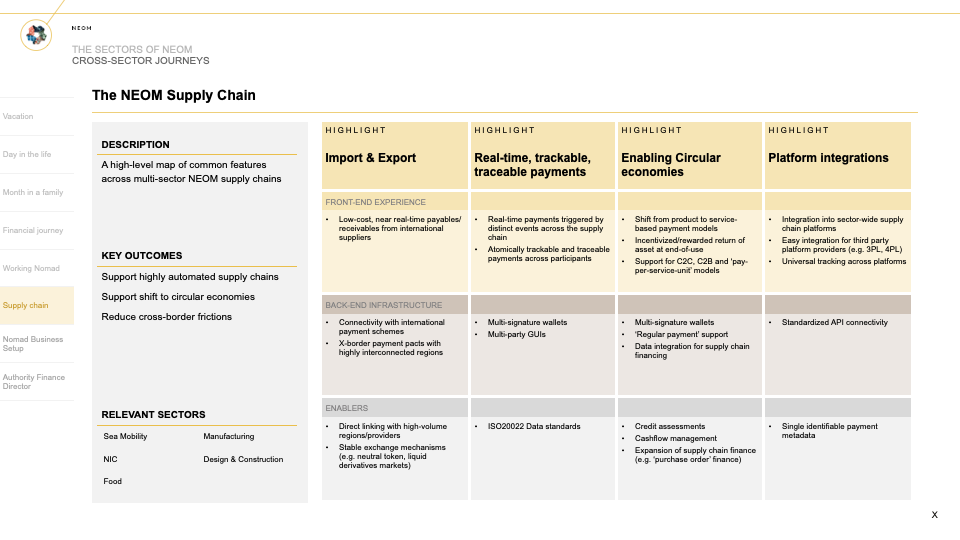
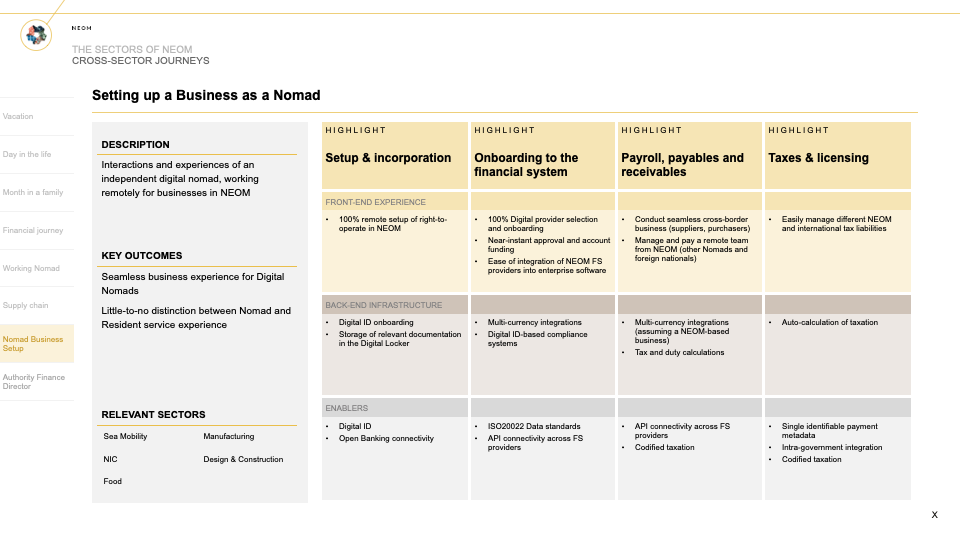
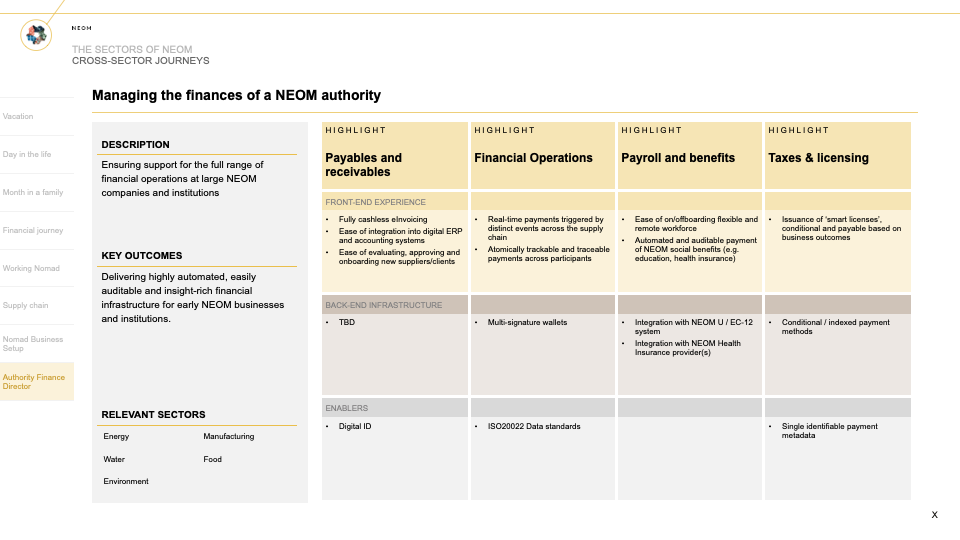
User Journeys
Illustrate the steps users take to achieve specific goals within the product. User journey mapping is informed by user research to identify pain points, motivations, and opportunities for improving the user experience.








Feature Backlog
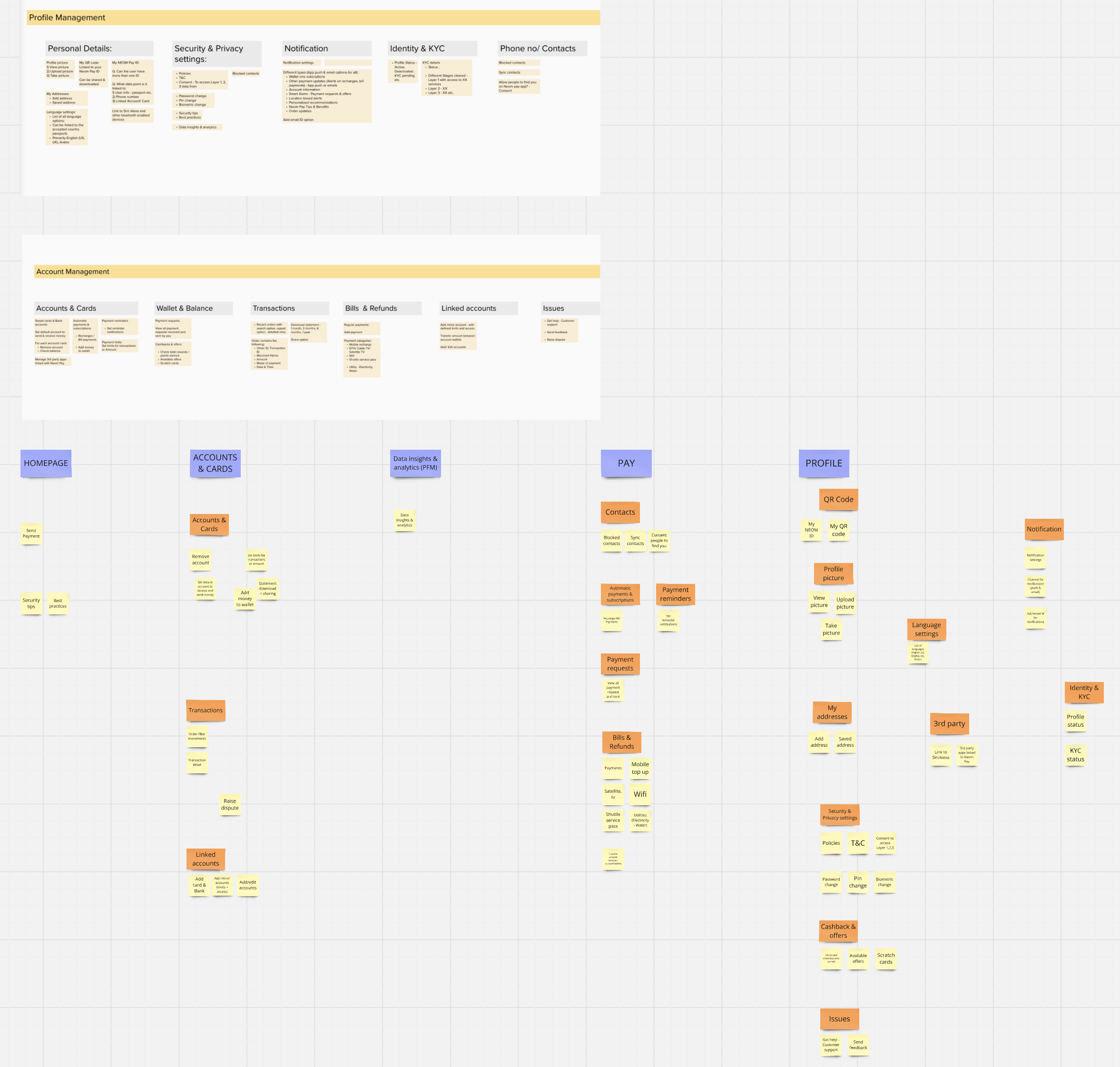
Card Sorting Exercise
This collaborative method provided valuable insights into user expectations and mental models, ensuring the design reflects intuitive navigation and functionality. By aligning feature groupings with user needs, the exercise laid the groundwork for a seamless and user-friendly interface.

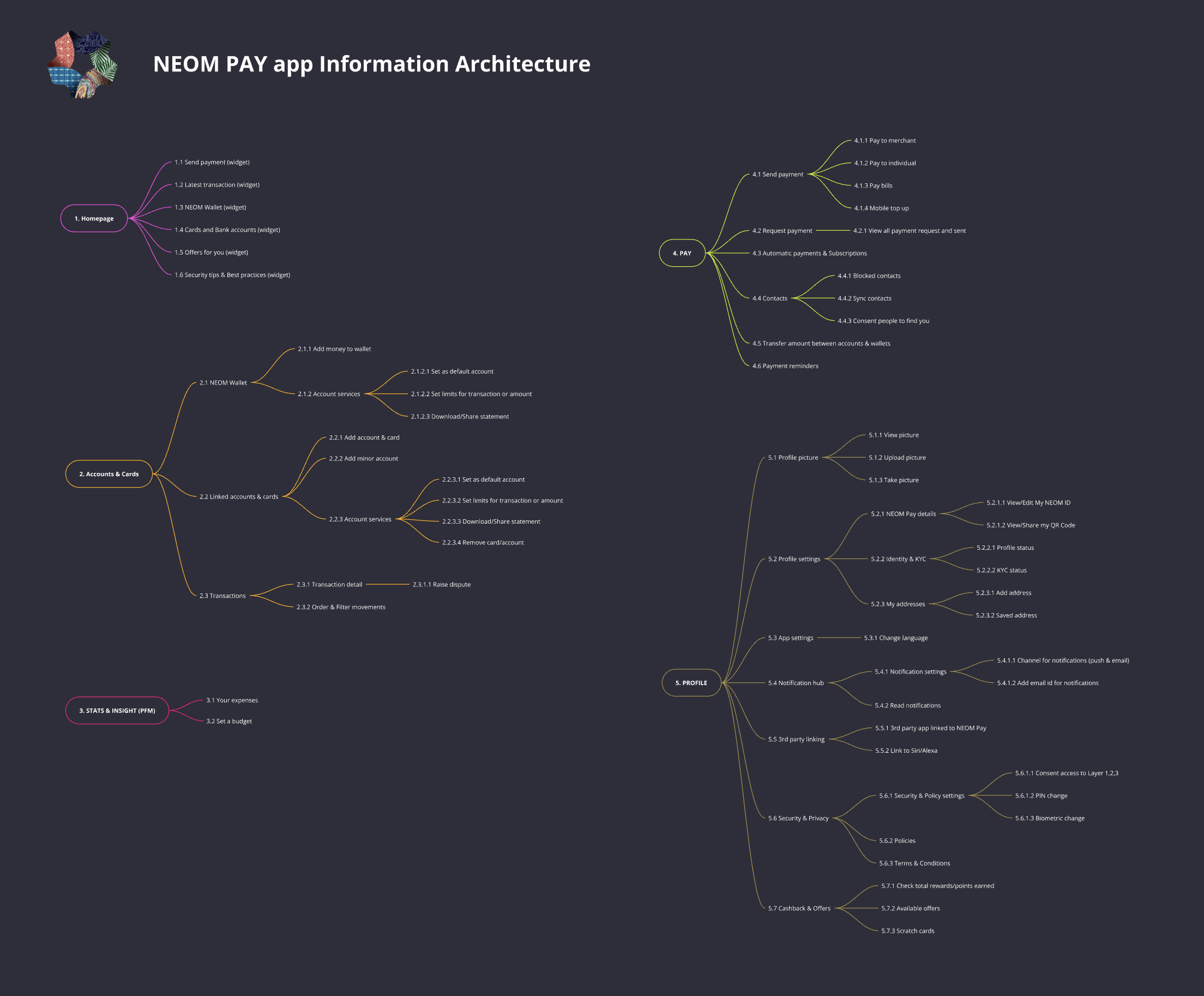
Information Architechure
Each category was designed to address specific user needs, such as account management, transaction insights, or payment functionality. By leveraging user input, the team created an intuitive framework that enhances navigation, streamlines interactions, and delivers a seamless app experience tailored to diverse user groups.

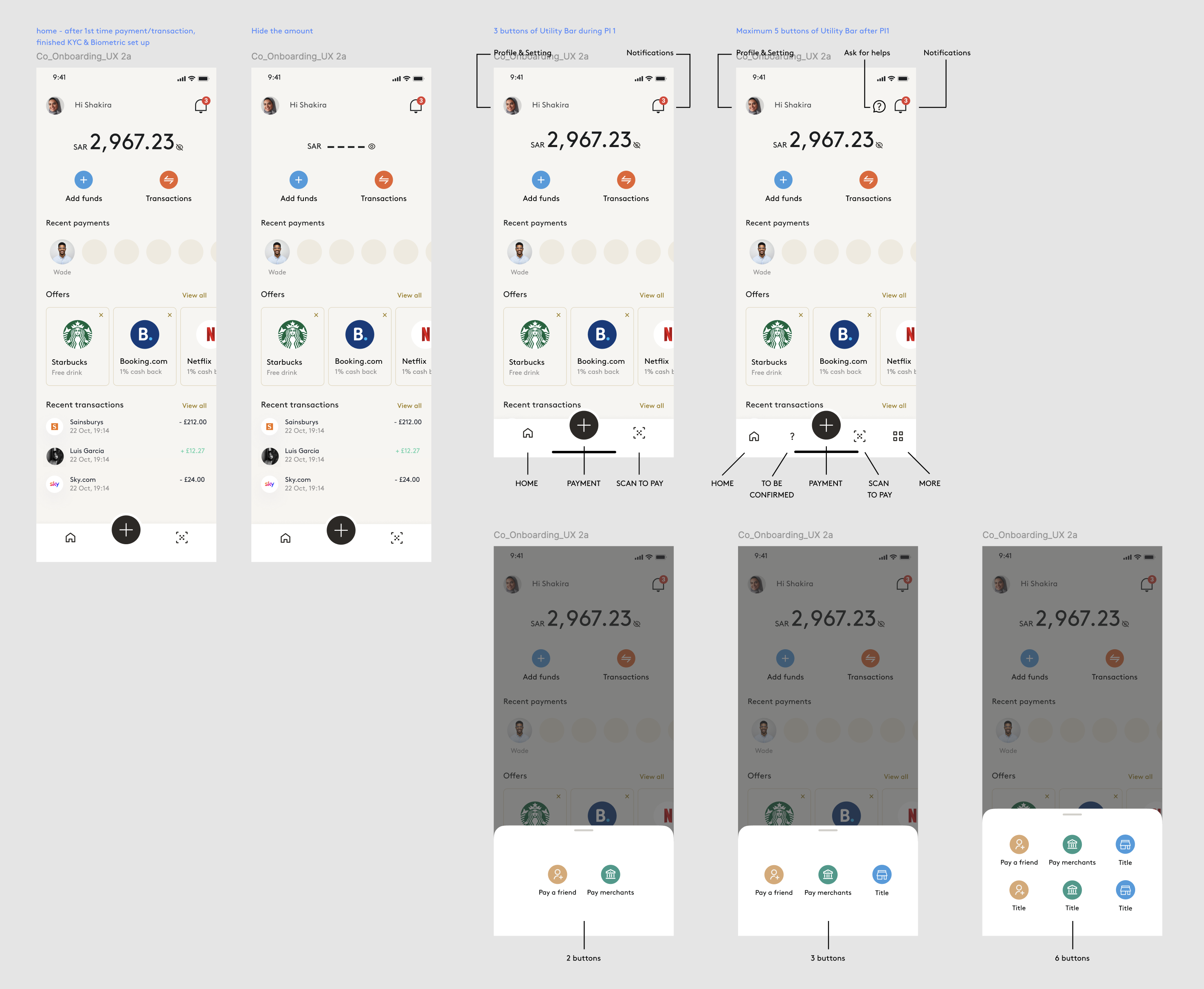
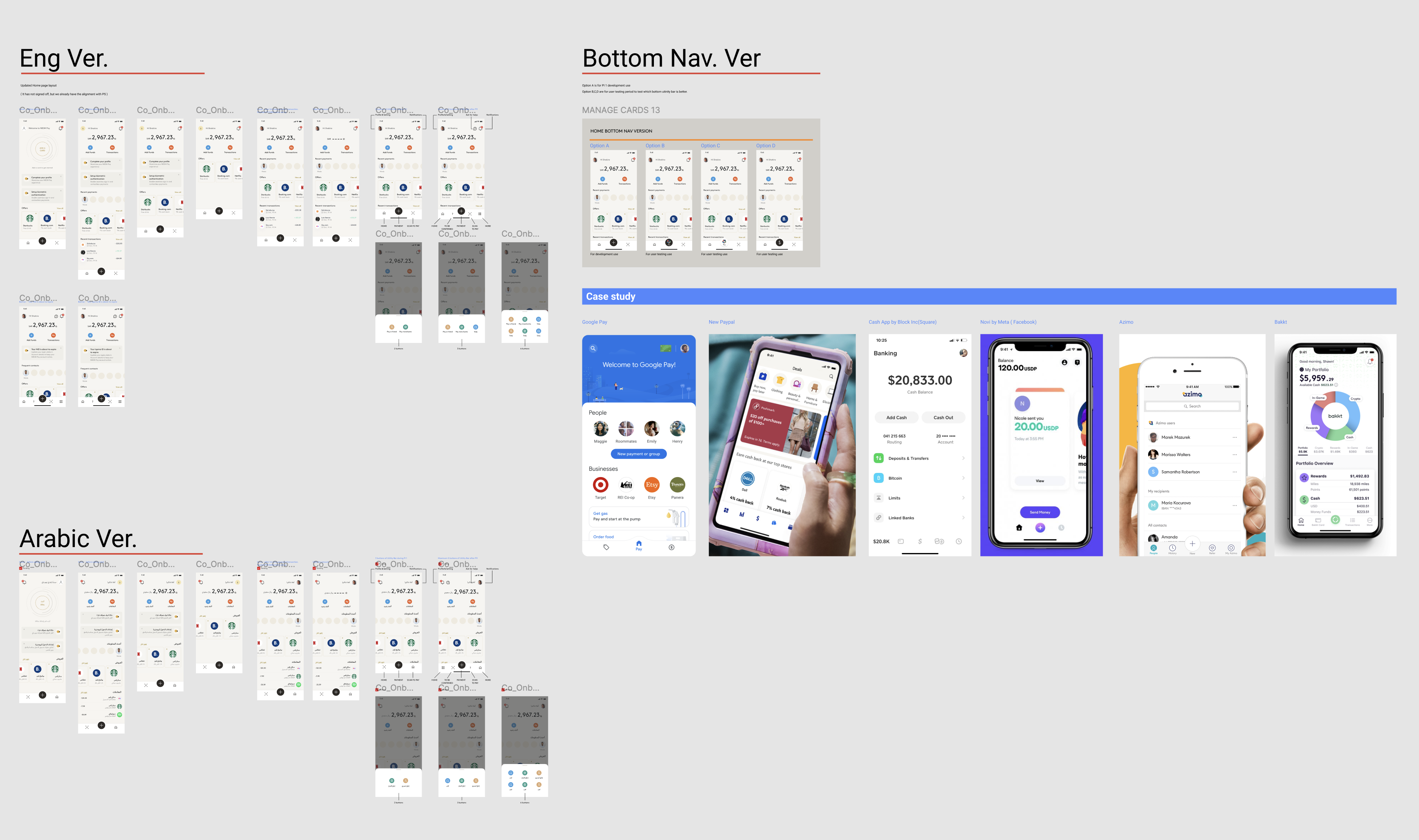
Home Page Design

The work
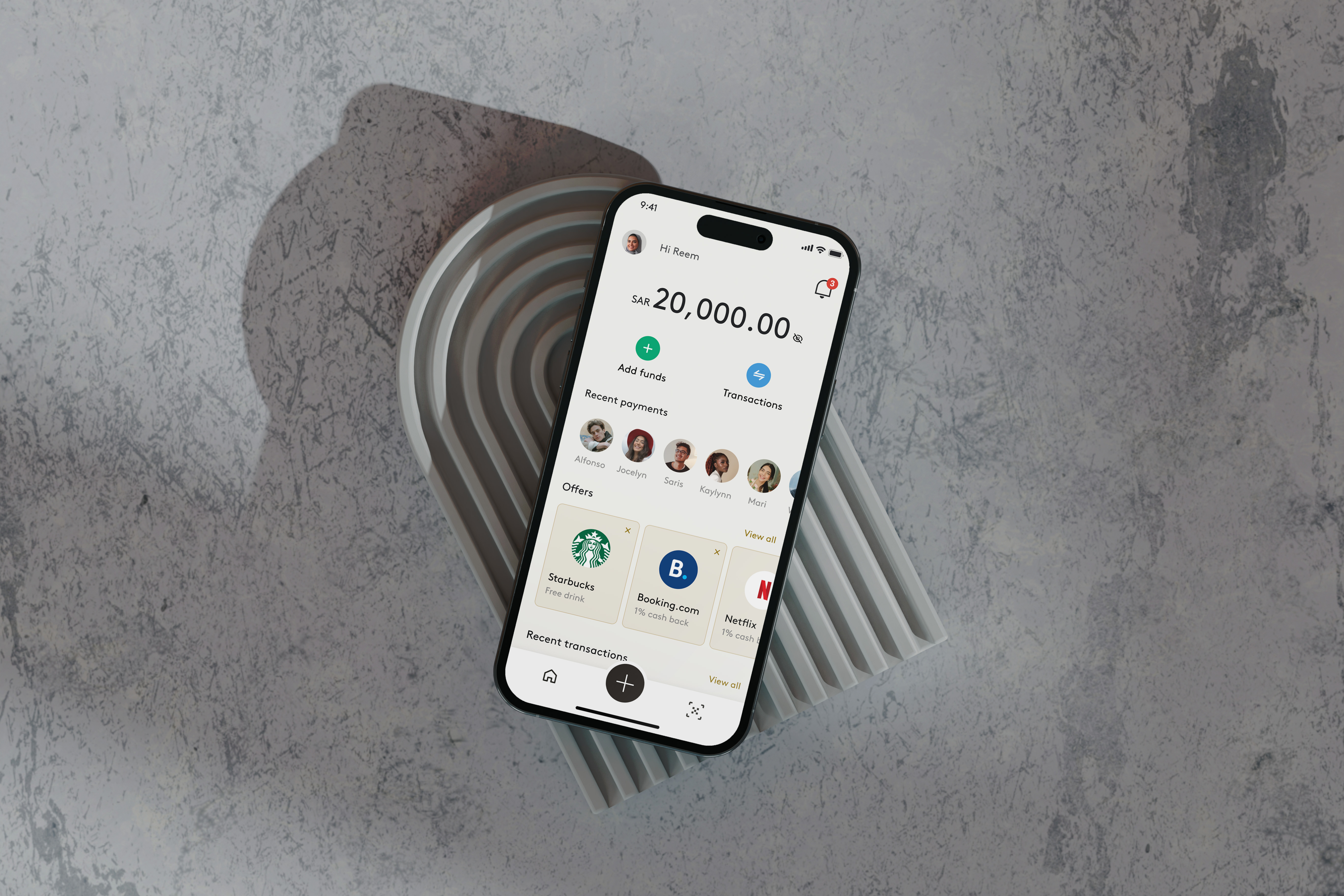
Powering Payments for the City of Tomorrow.
A seamless financial experience tailored for a futuristic urban lifestyle. Designed to integrate with advanced city infrastructure, it enables instant transactions and effortless connectivity, empowering residents and businesses to thrive in an innovative and forward-thinking environment.

Consumer account home screen.
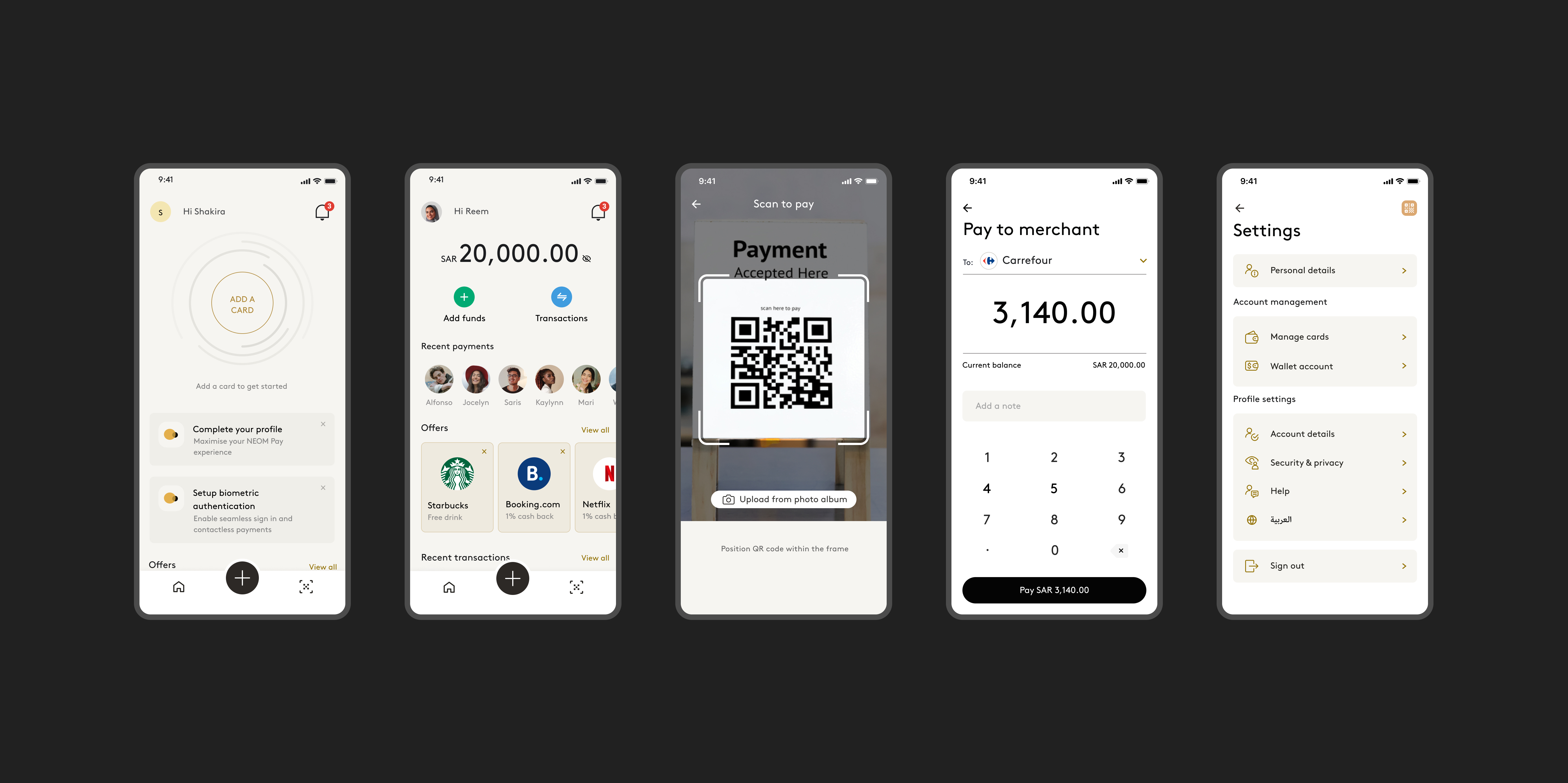
Connect to Bank Accounts
Seamlessly link bank accounts within the app to gain a unified view of finances. Monitor balances, transactions, and spending patterns across multiple accounts with real-time updates and intuitive financial insights for smarter money management.
Instant Transfers Between Friends
Send or receive money instantly with just a phone number or contact. Whether splitting bills, paying friends back, or gifting funds, transfers are instant, secure, and free, ensuring quick and hassle-free peer-to-peer payments.
Multi-Currency Wallet
Manage multiple currencies with ease using the multi-currency wallet. Convert money, hold balances, and make international payments at competitive rates, ensuring travelers and global spenders save on exchange fees and conversion hassles.
Seamlessly link bank accounts within the app to gain a unified view of finances. Monitor balances, transactions, and spending patterns across multiple accounts with real-time updates and intuitive financial insights for smarter money management.
Instant Transfers Between Friends
Send or receive money instantly with just a phone number or contact. Whether splitting bills, paying friends back, or gifting funds, transfers are instant, secure, and free, ensuring quick and hassle-free peer-to-peer payments.
Multi-Currency Wallet
Manage multiple currencies with ease using the multi-currency wallet. Convert money, hold balances, and make international payments at competitive rates, ensuring travelers and global spenders save on exchange fees and conversion hassles.

Consumer Account user interface.
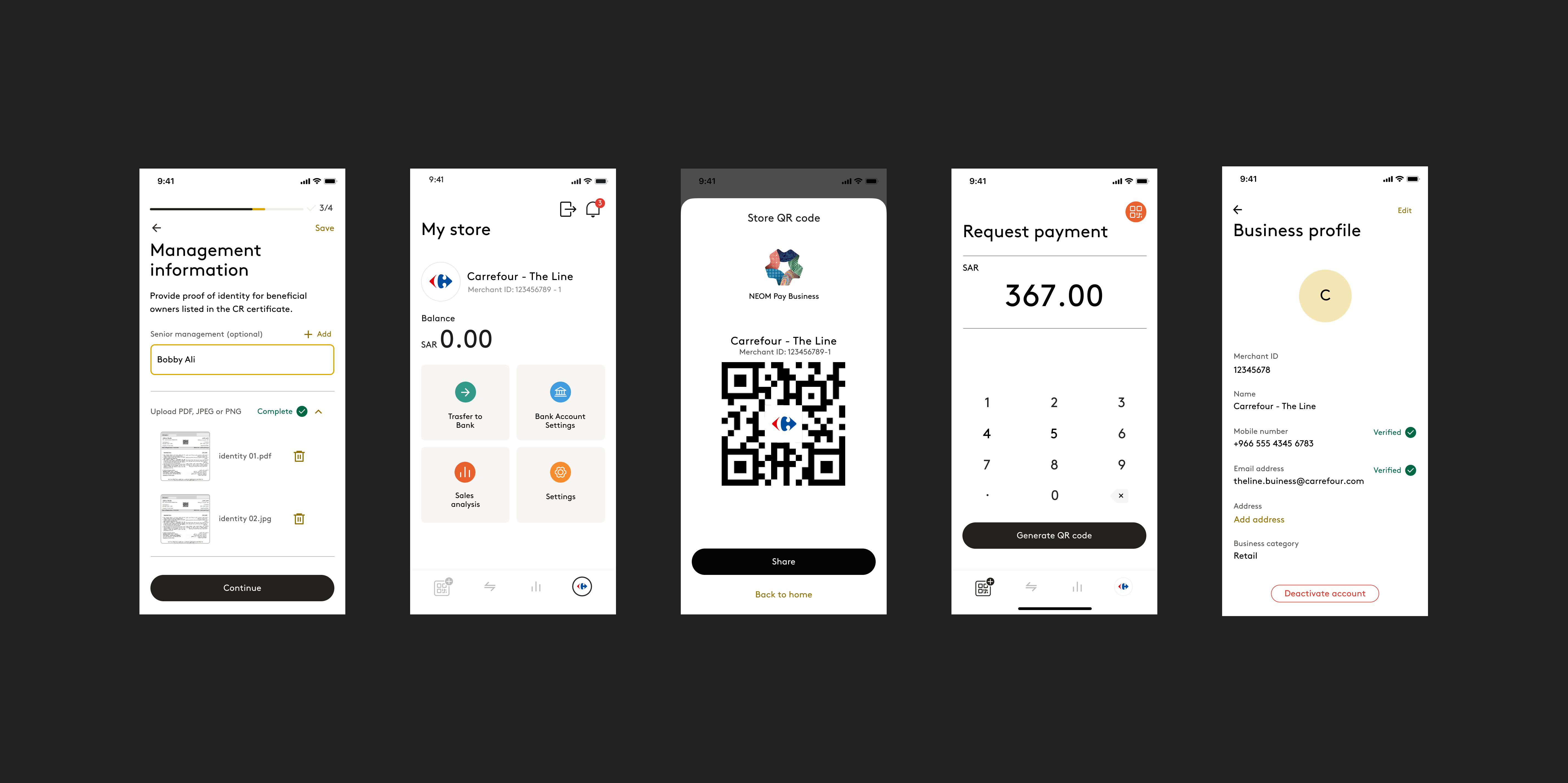
Easy Business Account Registration
Set up your business account in minutes with minimal documentation. Streamline your company’s financial management, track incoming payments, automate invoices, and access business insights to help you grow while focusing on what matters most.
Request Payments
Empower local businesses with an easy payment request feature. Merchants can generate secure payment links or QR codes, enabling customers to pay seamlessly via the app. Perfect for small vendors, freelancers, and service providers.
Sales Analytics
Provides business accounts with real-time insights into sales performance. Track revenue, analyze trends, and monitor top-selling products or services. Visual dashboards offer actionable data to optimize operations, identify growth opportunities, and make informed decisions to drive profitability and business success.
Set up your business account in minutes with minimal documentation. Streamline your company’s financial management, track incoming payments, automate invoices, and access business insights to help you grow while focusing on what matters most.
Request Payments
Empower local businesses with an easy payment request feature. Merchants can generate secure payment links or QR codes, enabling customers to pay seamlessly via the app. Perfect for small vendors, freelancers, and service providers.
Sales Analytics
Provides business accounts with real-time insights into sales performance. Track revenue, analyze trends, and monitor top-selling products or services. Visual dashboards offer actionable data to optimize operations, identify growth opportunities, and make informed decisions to drive profitability and business success.
 Business Account user interface.
Business Account user interface.Lessons Learned
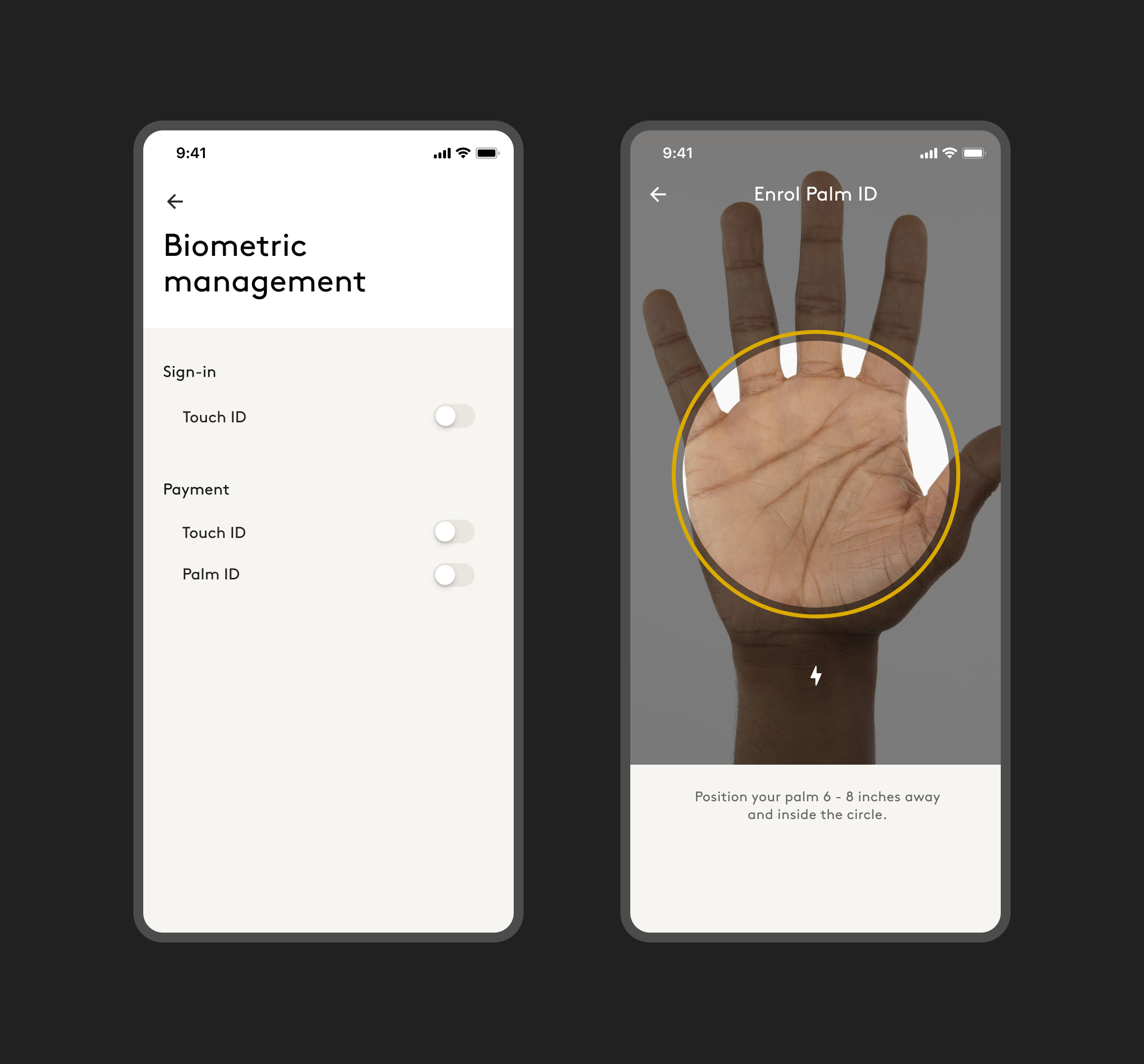
Localization Enhances Adoption
Adapting features to cultural norms boosts user acceptance. For example, integrating palm scanning as an alternative payment authentication respected privacy concerns for Saudi women who avoid unveiling their faces in public. This culturally sensitive solution ensured inclusivity, highlighting the importance of understanding and respecting regional user needs.

Scalability is Essential
Designing with future growth in mind ensures long-term usability. For example, the home page was built with a flexible payment type menu, leaving space to add features like public transportation payments. This approach allowed seamless updates without disrupting the user experience, supporting the app’s evolving capabilities.